SharePoint List Dynamic
Search using Jquery.
Step 1: Add HTML
Webpart on List view page. (AllItems.aspx)
Step 2: Add
Following code into Source Editor of HTML Form Webpart.
<div id="mainDiv"
class="divbackgroundColor">
<table>
<tr>
<td class='Filter' width='90px' style="color:#1b3f97;font-weight:bold;">Search:</td><td
class='Filter' width='125px'>
<input type="Text" id="filterInput" ></td>
</tr>
</table>
</div>
<br></br>
<script type="text/javascript"
src="../../Scripts%20Files/jquery-1.7.2.js"></script>
<script type="text/javascript"
src="../../Scripts%20Files/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function () {
$('#filterInput').keyup(function
() {
DynamicFilter($('#filterInput').val());
});
});
function DynamicFilter(text) {
$('table[class="ms-listviewtable"]').find('tr').each(function
() {
if ($(this).attr("class") != "ms-viewheadertr
ms-vhltr") {
source = stripHTML($(this).html());
if ((source.toLowerCase()).indexOf(text.toLowerCase())
< 0) {
$(this).hide();
}
else {
$(this).show();
}
}
});
}
function stripHTML(field) {
return field.replace(/<([^>]+)>/g, '');
}
</script>
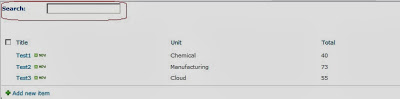
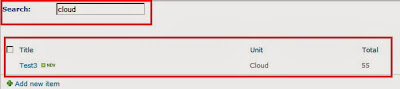
Step 3: The Text box appear on the top of list view.

Enter the search Text
into Search Textbox. The Entered text searching into list view webpart.

Advantages:
1.
This is OOB functionality, Server access not
needed.
2.
Fast and simple to implement.
Limitations:
1.
This functionality does not works for paging of list records.

No comments:
Post a Comment