SharePoint List Custom Export to Excel functionality using Jquery.
Step 1: Add HTML
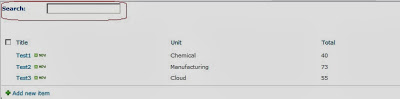
Webpart on List view page. (AllItems.aspx)
Step 2: Add
Following code into Source Editor of HTML Form Webpart.
<A id="ExportToExcel"
class="ms-cui-ctl-medium " onclick="ExportToExcel('{D1E64C5F-EF3D-4E0D-856E-FBEDB6CE2E4E}-{14184870-CBAE-4950-8426-E4F08EE21E9A}');"
href="javascript:;"
mscui:controltype="Button">
<SPAN class="ms-cui-ctl-iconContainer"
unselectable="on">
<SPAN class="ms-cui-img-16by16
ms-cui-img-cont-float" unselectable="on">
<IMG alt=""
src="/_layouts/images/ExportToExcel16x16.png"
unselectable="on">
</SPAN></SPAN><SPAN class="ms-cui-ctl-mediumlabel" unselectable="on">Export view to
excel</SPAN></A>
<br></br>
<script type="text/javascript"
src="../../Scripts%20Files/jquery-1.7.2.js"></script>
<script type="text/javascript"
src="../../Scripts%20Files/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
function ExportToExcel(strTableID) {
if ($.browser.msie) {
var detailsTable =
document.getElementById(strTableID);
try {
var
objExcel = new ActiveXObject("Excel.Application");
if (objExcel == undefined) {
alert("Please go to the 'Tools >>
Internet Options >> Security >> Custom Level' and set: \n Automatic
prompting for ActiveX control--> Enable \n Download unsigned ActiveX control
--> Prompt \n Run ActiveX control and plug-ins --> Enable");
return false;
}
}
catch (err) {
alert("Please go to the browser setting
'Tools >> Internet Options >> Security >> Custom Level' and
set: \n Automatic prompting for ActiveX control--> Enable \n Download
unsigned ActiveX control --> Prompt \n Run ActiveX control and plug-ins --> Enable \n Initialize and script
ActiveX controls not marked as safe for scripting --> Prompt");
return false;
}
var objWorkBook = objExcel.Workbooks.Add;
var objWorkSheet = objWorkBook.Worksheets(1);
for (var intRowIndex
= 0; intRowIndex < detailsTable.rows.length; intRowIndex++) {
for (var
intColumnIndex = 0; intColumnIndex <
detailsTable.rows(intRowIndex).cells.length; intColumnIndex++) {
objWorkSheet.Cells(intRowIndex + 1, intColumnIndex + 1) =
detailsTable.rows(intRowIndex).cells(intColumnIndex).innerText;
}
}
objExcel.Visible = true;
objExcel.UserControl = true;
}
else {
alert("Use
Internet Explorer browser for Export to excel");
}
}
</script>
In the above code “{D1E64C5F-EF3D-4E0D-856E-FBEDB6CE2E4E}-{14184870-CBAE-4950-8426-E4F08EE21E9A}”
is the ID of Webpart table. Following way you can get this ID.
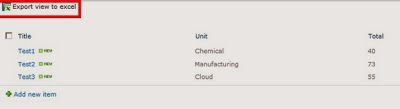
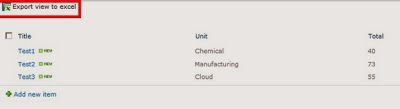
Step 3: Click on “Export View To Excel” icon.

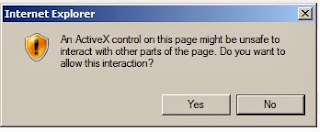
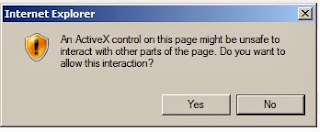
The following pop-up
Alert open, click on Yes button.

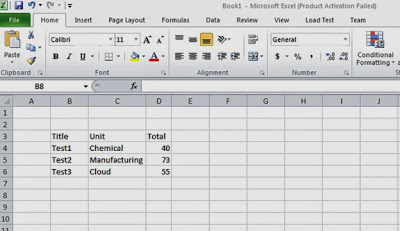
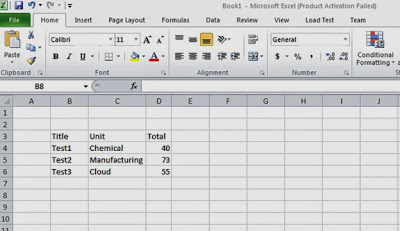
Step 4: The List exported to excel.

Advantages:
1.
This is OOB functionality, Server access not
needed.
2.
Fast and simple to implement.
Limitations:
1.
This functionality works only IE browser.
2.
Next Page of List records does not Exporting to Excel.
3.
IE browser’s setting configuration needed. Need
to Activate ActiveX control from IE browser as per mentioned in Code.